Website Training Documentation
Page Navigation
- .Website Training .Page
- .Website Training Page Calendar
- .Website Training Page Faculty (Fake-ulty?)
- .Website Training How-To Videos
- Accessibility is still important!
- Adding A New Page
- Blackboard Web Community Manager Help
- Blackboard Website Videos (Video Pathways)
- Channels, and Sections, and Pages, Oh My!
- Example Page Design: Newsletter Page or Club Page
- Faculty and Staff Notes
- Google Calendar Integration!
- Homepage Regions and Apps
- Image Information
- Lingo: Old Website (Intrado/Presence) vs. New (Blackboard)
- Multimedia Gallery
- Relative Links Matter
- Sandboxes
- Table Code
- The Content App's Toolbar in detail
- Shared Files Used By Schools
- Shared Files Used By Schools part 2
- Test
- Example File Library
- Misc Images
-
The lingo or jargon or technobabble of each of these companies is unique. This is a reference guide to help you along.
Page Types
Page Types are pre-designed pages.
Intrado (Presence) Called it Blackboard's Web Community Manager (WCM) Calls it this Content Space Page .Content Page. Technically, it's "Dot Content", but I'll probably call it a Content Page. External Link Page Any page can be turned into a link, so use a .Blank Page and make it a link. News Content Page News is handled by an app (see below) Calendar Page Calender page Document Container Page File Library Page Form Page There's not a prepared one, but we weren't using it anyway. News Section Page Not Applicable as new is handled by an app Photo Gallery Page Multimedia Gallery Page Teacher Page Department Homepage would work as well as any Are there other page types? Yes. Will you use them? I doubt it.
-
Page Types (so far)
.Blank Page
This page type is a blank canvas, with a single column layout and no apps included.
.Content Page
This page type is useful for all types of content, and is used frequently as the homepage/overview ...
About Teacher
This page type is useful for teacher information pages.
Article Library
This page type is useful for sports highlights, newsletters, and meeting minutes.
Assignments Page
This page type is useful for adding and displaying homework assignments.
Calendar Page
A calendar can be used for such things as homework, sport schedules, field trips and conferences.
Department Homepage
This page type allows simple creation of a department homepage.
Document viewer
This page type is useful for sharing single files.
File Library Page
This page type is useful for policies, forms, software updates and art projects.
Link Library Page
This page type is useful for helpful links, fun links and homework links.
Maps & Directions Page
This page type is useful for athletic events, field trips and other occasions when you want to give ...
Multimedia Gallery Page
This page type is useful for sharing photos of school activities like classroom projects and field ...
Teacher Homepage
This page type allows quick, easy creation of a teacher homepage.
-
And now, the News...
News is handled by one of two apps. The app you'll mostly be using is the headlines app for school news. If you need news elsewhere (maybe athletic news or whateveer), you can grab the same type of news app and drag it on to any page. The app we are using for school news is called Headlines & Features (but since the icon just has the word Headlines, I tend to call it the headline app). It looks like this if you're hunting for it

There is also an app called announcements, that is similar but slightly different. The announcement app lools like this:

Headlines vs. Announcements
The announcement app asks for a title, but doesn't show the title. It just shows the announcement (and since some news can be lengthy, this could clutter up your page. You can only use a picture except within the text of your announcement. OK, that's not completely accurate. If you go into the configuration of the app, you can allow it to be shared on social media, such as Facebook; and then it says you can add a Meta Image "This image will appear when this announcement is shared on social media. Image must be larger than 200 x 200 pixels. Try to keep your images as close to 1.91:1 aspect ratio as possible to display the full image in News Feed without any cropping." But as far your webpage, there's no picture.
The headline app turns the title of your announcement into a link. You can add a picture next to that link. Within the headline story you can have text and images. Since this mimics the news of our old site, this is the winner for your homepage.
Imagine you want the following as a news item:
For today's drill, teachers will be taking students on to the football field.
- 9th Grade will go to the home side 10 yard line.
- 10th Grade will go to the home side 30 yard line.
- 11th Grade will go to the 50 yard line
- 12th Grade will go to the opposing side 30 yard line.
Your title is TODAY'S DRILL
Here's what an announcement app does:
Announcement Example of TODAY'S DRILL
-
For today's drill, teachers will be taking students on to the football field.
- 9th Grade will go to the home side 10 yard line.
- 10th Grade will go to the home side 30 yard line.
- 11th Grade will go to the 50 yard line
- 12th Grade will go to the opposing side 30 yard line.
-
I simply shows the complete contents of the message directly on your page. Could you have just typed the info anywhere on your page and not used a different app? Well, yeah...
Now here's a headline app with the same content:
-
Of course a headlines app can have a picture next to the link text (the announcement app cannot do this).
-
Can you place an announcement app and use it on your sites? Absolutely. But for the homepage, for the School News (and District News), the headlines app is the chosen one.
Various Apps

Portlets vs. Apps
When a numbered list is given, item number one would be my first choice, then two would be my second choice, and so on. Links go out to Blackboard's information on that app.
Some apps say something like, "This app is a WCM custom app that must be downloaded to use." You do not need to download it; that step has already been done for you.
Intrado (Presence) Portlet Blackboard's Web Community Manager (WCM) App Banner - MMG (Multimedia Gallery app) - a full screen image or series of images that automatically rotate as a slideshow, just like the Intrado/Presence banner.
- Gallery (Photo Gallery app) - a gallery that shows one large image at a time with a horizontal display of thumbnails beneath it.
- Image (Image app) - one image only.

Carousel See Banner, above. Content Content app. Use the content app to add text, images, and links to your page.

Data Summary With Intrado's Presence site, this powered the news. Blackboard uses an app. You really shouldn't need this, but the Blackboard version is called a minibase.

Map The app icon only displays the word Directions, but Blackboard calls it the Maps and Directions app.

Quick Links - Assuming you want a horizontal selection of icons with text under them, Icons - Horizontal App.
- A variation that creates a vertical selection is called Icons - Vertical App.
- There is also an app called Site Shortcut which links to places without icons; the icon just says Shortcuts.

Tabs The Tabbed Widget Builder App is what you want, if you want to group two of the same kind of app (like News and Headlines or Upcoming Events). There is an app called the Tabbed Content App, but it is for articles only.

Calendar There is a Calendar app.

Document Container The best solution is a Google Folder app which links to a shared folder on your Google Drive. Just upload files to that folder, and your website automatically updates. However, the technical equivalent is called a File Library app but you have to upload one file at a time, and manually enter information.

Photo Gallery Gallery (Photo Gallery app) - a gallery that shows one large image at a time with a horizontal display of thumbnails beneath it.

Upcoming Events The Upcoming Events app links to a calendar to concisely summarize events. Don't look in the U section, as the icon is simply called Events.

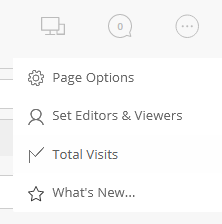
Site Map Every website has a site map. There is no app for this. If you really need another, you could map a page to a web address. To do this, open the page, and go up to the three dots in the upper right and look for three horizontal dots inside a circle. Click on the dots and a menu pops down.

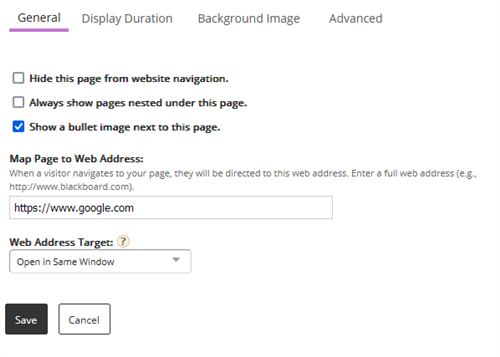
Select Page Options. Look for a box under the words "Map Page to Web Address" and enter the address into that field. For this example, I used https://www.google.com but you can use any address that you would like.

Select Save.


